Crearea unui șablon pentru joomla 3
După cum știți, site-ul de design, care este, aspectul său, este format în model, dar trebuie să înțeleagă că șablonul definește structura de bază a site-ului, sau dacă spui un pic diferit, determină cadrul. De exemplu, cum se va vorbitorul, cum și în cazul în care va fi afișat conținutul principal, ceea ce trebuie să fie conectate, etc stiluri și script-uri Aspectul de conținut definit în elementele care creează conținut. Adică apariția materialelor - se determină în aparență module componente com_content - se formează direct în structurile lor etc. Dar, în același timp, într-un model, puteți suprascrie sau înlocui, modelele afișa conținutul componentelor și modulelor, schimbând astfel designul de afișare a datelor.
În acest moment, a creat o mulțime de modele diferite, atât plătite și gratuite, dar de multe ori găsi șablonul ideal pentru un proiect specific, este foarte dificil. Prin urmare, este necesar să se caute cele mai potrivite, și apoi a face modificări codului și situația în care este cu opțiuni plătite. Prin urmare, cea mai bună soluție - este de a crea un șablon pentru tine joomla la zero absolut. Desigur, acest lucru nu este o sarcină ușoară, deoarece necesită cunoștințe de template-uri de dispozitiv, dar este greu de realizat, iar în acest articol voi încerca să conducă elementele de bază ale subiectului. De ce elementele de bază vă întreb? Deoarece modelul este un site mic este destul de mare, acesta va avea nevoie de timp să-l dezvolte, și mai multe explicații. Pentru mai multe informații despre crearea template-uri pot fi găsite în cursul nostru Joomla-Master. De la zero la șablonul premium.
Deci, în primul rând să ne uităm la șablonul HTML care urmează să fie folosit pentru acest tutorial.

Astfel, structura fișierului este după cum urmează:

Prin urmare, creând o locație convenabilă pe folderul computer la design original Joomla șablon și copiați structura de fișiere a șablonului HTML. Adică, așa cum se spune începe.
Apoi, creați un fișier special de instalare, .xml format care va conține instrucțiunile de instalare pentru modelul viitor. Acest fișier se numește „fișier manifest“ și orice extindere instalat ar trebui să conțină în structura sa direct în rădăcină. Numele fișierului templateDetails.xml și începe să-l adăugați următoarea bucată de cod:
Acest bloc de cod - trebuie să fie descriptivă, deoarece definește numele șablonului, dezvoltator, etc. Tag-uri folosite:
numele - numele șablonului;
versiune - versiune a desenului sau modelului;
CreationDate - data creării;
authorUrl - calea de site-ul web al dezvoltatorului;
Licență - informații despre licență care reglementează modelul dat;
Descriere - o scurtă descriere a șablonului. Notă .chto ca valoarea acestei etichete este folosit limbaj special constantă, valoarea care va fi descrisă în continuare într-un anumit fișier.
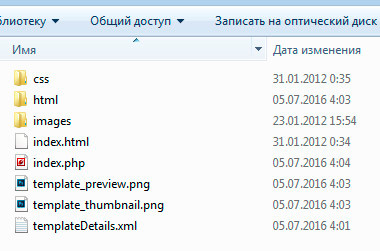
În continuare, se adaugă la structura de fișiere de model viitor, mai multe elemente. Vă rugăm să rețineți noul director nu trebuie să fie gol. Dacă la început nu adăugați la fișierele lor, de a crea un fișier gol, cum ar fi index.html, și puneți-l pe orice dosar gol pentru a evita problemele de instalare.

Acum, aș dori să explic de ce este necesar doar ca elementele create:
html - director de stocare are prioritate față de aspecte diferite extensii Joomla. Așa cum am spus mai sus, șablonul definește structura de bază a site-ului, tot conținutul este generat în tipurile de componente și module.
Limba - catalogul de șablon de locații de stocare disponibile.
index.php - principalul fișier șablon logica în cazul în care structura acestuia va fi precizate.
template_preview.png - screenshot Template. Această captură de ecran arată aspectul șablonului și va fi disponibil la panoul de administrator după instalare.
template_thumbnail.png - o copie mică a captura de ecran - va fi afișat în managerul de șablon, în miniatură, de lângă numele șablonului.
În continuare, se adaugă un bloc suplimentar de cod în fișierul de instalare.
Rețineți că întregul cod ați adăugat fișierele tag-ul este învelit, adică, codul conține informații despre fișierele și directoarele sunt copiate în folderul Șabloane atunci când este instalat în CMS Joomla. Prin urmare etichetați
În continuare, adăugați informații despre locații acceptate, adică, cu alte cuvinte, specificați fișierul, care va conține valorile pentru constantele utilizate de limba.
Informații despre limbile disponibile prevăzute în blocul
În Joomla, utilizează două tipuri de fișiere pentru traducere: format de fișier normal .ini și fișierele sys.ini. Prima conține informații privind formularul de transfer, configurația sau orice alte siruri de caractere care trebuie să fie traduse într-o anumită limbă. Fișierele sys.ini sunt folosite pentru a afișa o descriere extensii în timpul instalării sau manageri (template-uri, componente, etc.). Astfel, pentru o localizare limbă are nevoie de mai sus două fișiere, precum și căile acestora sunt scrise în tag-ul. Această etichetă este utilizat în conjuncție cu un atribut tag-ul, care specifică un anumit cod de localizare limbă.
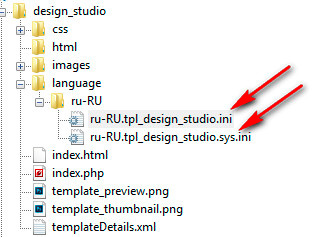
Acum aveți nevoie pentru a crea un fișier dicționar în directorul de limbă de mai sus.

Acum să adăugați conținutul acestor fișiere. Fișierul ru-RU.tpl_design_studio.ini, adică, un fișier dicționar obișnuit, trebuie să adăugați o TPL_DESIGN_STUDIO_DESCRIPTION traducere constantă pentru o scurtă descriere este afișată în setările șablonului.
În același timp, ca o chestiune de curs, folosit valoarea șir, permițând în același timp utilizarea etichetelor HTML.
Fișierul ru-RU.tpl_design_studio.sys.ini în plus față de valorile constantelor descrise mai sus, este necesar să se adauge un nume de șablon de traducere, adică, valoarea DESIGN_STUDIO constantă
Pentru a adăuga suport pentru limbi suplimentare, trebuie să creați un director asemănător cu două fișiere și dicționare în bloc
Și ultimul lucru de care avem nevoie pentru a specifica fișierul de instalare - care este, informații despre pozițiile de șablon disponibile în cazul în care acestea pot fi afișate module Joomla. Deci, să împartă modelul în mai multe poziții.

Astfel, avem nevoie pentru a rezerva cinci poziții:
Conținutul unității superioare;
coloana din partea stângă;
subsol de jos, sau subsol.
Regiunea pentru a afișa conținutul principal la pozițiile de module, nu cravată. După aceea, adăugați următorul cod la fișierul de instalare:
Adică, pozițiile disponibile sunt scrise în blocul
Numele Constant se formează după cum urmează: TPL_ prefix, apoi specificați numele șablonului DESIGN_STUDIO, apoi linia _POSITION_ și în cele din urmă, numele unei anumite poziții în registrul superior. Astfel, fișierul de instalare este completă, și apoi da-l cod complet.
Acum, structura de fișiere a viitorului pachet șablon în format .zip și a stabilit standardul în modul CMS Joomla.

După cum puteți vedea, instalarea este finalizată cu succes. În această etapă, tu și eu iau o pauză și să continue discuțiile privind crearea joomla template de la zero în articolul următor. Toate cele mai bune și o codificare de succes.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
Este foarte simplu!