Pentru a începe să arate cum de fapt, ar trebui să arate ca pe site-ul. Pe mai multe bloguri și site-uri de știri din partea de jos a oricărui articol atunci când se poate vedea ceva de genul:
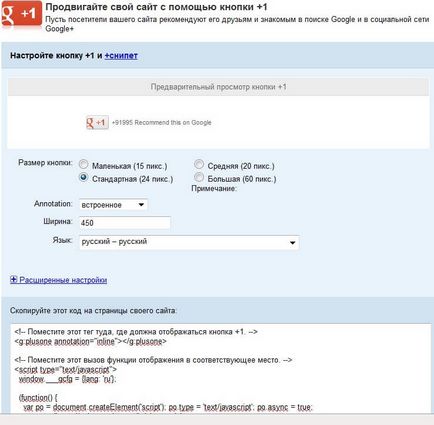
1. Adăugați butonul Google+ pentru site-ul dvs.
Captura de ecran arată că este posibil pentru a personaliza aspectul butoanelor de pe preferințele personale. De exemplu, puteți seta dimensiunea butonului, selectați limba. Doar au setări avansate, dar nu este necesar să se atingă la fel de bine și totul va funcționa perfect.
După setările necesare, copiați codul și plasați un buton de pe site-ul la punctul în care doriți să se afișeze butonul Google +1. Codul ar trebui să fie ceva de genul:
Cea de a doua parte a codului, este de dorit să se plaseze în pagina de la capăt, cu toate acestea, am uneori neglijare această cerință, și îl plasează în același loc în care butonul de afișare (deși este greșit).
2. Adăugați un buton pe site-ul dvs. „Like“ pe Facebook și Vkontakte
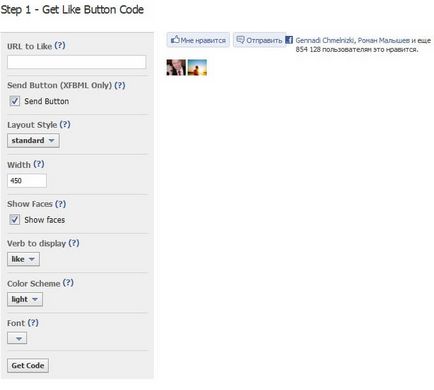
2.1. La fel ca pe FaceBook
Dreapta sus este afișat ca un buton va apărea pe site. Să examinăm parametrii care pot fi setate:
2. Butonul Trimitere
Adăugați sau eliminați un buton pentru trimiterea de mesaje. Vă recomandăm să eliminați acest buton, pentru că Scopul nostru este de a livra doar „Îmi place“, chiar dacă s-ar putea avea obiective diferite.
3. Aspect Stil
Butonul Stilul de afișare. Personal, îmi place cel mai mult standardul.
4. Lățime
Lățimea, în pixeli, a unui buton. De obicei nu pun mai mult de 100 de pixeli.
5. Verb pentru a afișa
Ce va fi afișat pe butonul „Imi place“ sau „Eu recomand.“ Aleg, de obicei, prima opțiune (ar trebui să fie în mod implicit), deoarece acesta este un mod mai eficient de a motiva utilizator Like.
6. Schema de culori
Culori: alb sau negru.
7. Font
Doar lucrarea pentru inscripția font „I love.“
După setări sunt incasari pe butonul „obțineți codul“ și locul de pe site-ul. Codul Butonul Normal pentru facebook:
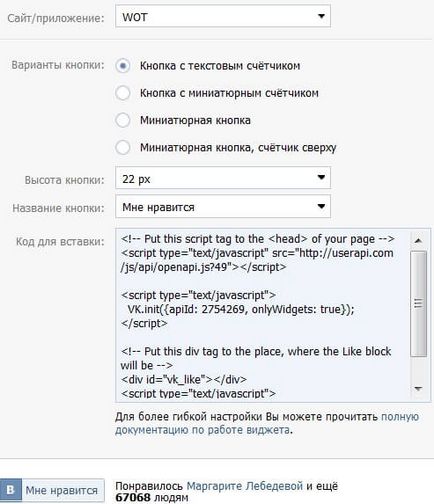
2.2. La fel ca pe VKontakte
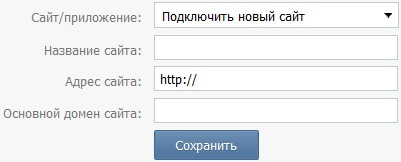
Mai întâi trebuie să adăugați noul site. Pentru a face acest lucru, selectați din meniul drop-down „site / aplicație“ element pentru a conecta noul site:
După adăugarea unui site nou, salvați-l. Acum, selectați din meniul drop-site-ul dorit în jos. Urmat de un număr mic de parametri „buton de opțiuni“, „înălțime“, „numele butonului“ - totul personalizabil pentru gustul tau. La final va fi codul pentru buton:
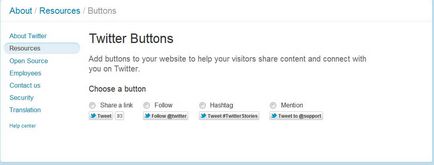
3. Adăugați butonul site-ul tweet
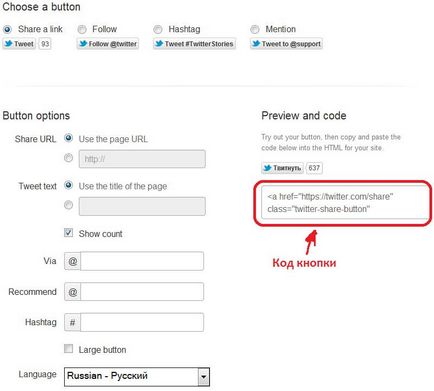
Alegeți din butoanele orizontale care sunt cel mai mult. Îmi place butonul „trimite un link“. După ce faceți clic pe el, vi se va oferi imediat un cod de buton gata:
În coloana stângă, puteți selecta anumite setări. De exemplu, puteți seta textul integral al tweet, sau alege să aibă textul a fost preluat de la tag-ul html
site-ul. Eu aleg întotdeauna valoarea titlului (Utilizați titlul paginii). Puteți activa / dezactiva afișarea contorului „Afișați numărul“.</p>
<p>Ultimii trei parametri pot fi omise (personal, eu fac), deoarece registru suplimentar tweet poate irita multe. La final, puteți specifica limba butoanelor, precum și dimensiunea sa „butonul mare“. cod buton pentru a tweet este după cum urmează:</p>
<h2>4. Adăugați un buton de pe site-ul „Partajare“</h2>
<p><div style="text-align:center;"><img alt="Cum se adaugă un site pentru tine" title="Cum se adaugă un site pentru tine" src="https://images-on-off.com/scrieunblog/tmg/kakdobavitsotsialnieknopkimnenravitsyatw-a6408cd3.jpg" /></div></p>
<p>După cum puteți vedea din captura de ecran puteți face pentru a adăuga serviciile necesare pentru blocul. Este de asemenea posibil aspectul blocului de atribuire. cod bloc este după cum urmează:</p>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br> </div>
<div class="extra">
<div class="info"><a href="/articles/cum-de-a-adauga-un-prieten-la-stimulent.html">anterior</a> ◈ <a href="/articles/cea-mai-buna-crema-pentru-pielea-din-jurul-ochilor-2.html">următoarea</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Meniu</h4></div>
<div class="content">
<a href="/tags/windows.html" class="tag-links" title="92" style="font-size: 12pt;">Windows</a>
<a href="/tags/abstract.html" class="tag-links" title="79" style="font-size: 12pt;">abstract</a>
<a href="/tags/acasa.html" class="tag-links" title="347" style="font-size: 24pt;">acasă</a>
<a href="/tags/care.html" class="tag-links" title="113" style="font-size: 13pt;">care</a>
<a href="/tags/care-este.html" class="tag-links" title="116" style="font-size: 13pt;">care este</a>
<a href="/tags/casa.html" class="tag-links" title="64" style="font-size: 11pt;">casa</a>
<a href="/tags/cauze.html" class="tag-links" title="131" style="font-size: 14pt;">cauze</a>
<a href="/tags/ceea-ce.html" class="tag-links" title="99" style="font-size: 13pt;">ceea ce</a>
<a href="/tags/comentarii.html" class="tag-links" title="99" style="font-size: 13pt;">comentarii</a>
<a href="/tags/copii.html" class="tag-links" title="164" style="font-size: 16pt;">copii</a>
<a href="/tags/copil.html" class="tag-links" title="97" style="font-size: 12pt;">copil</a>
<a href="/tags/cuvinte.html" class="tag-links" title="68" style="font-size: 11pt;">cuvinte</a>
<a href="/tags/de-afaceri.html" class="tag-links" title="62" style="font-size: 11pt;">de afaceri</a>
<a href="/tags/de-ce.html" class="tag-links" title="71" style="font-size: 11pt;">de ce</a>
<a href="/tags/dieta.html" class="tag-links" title="79" style="font-size: 12pt;">dieta</a>
<a href="/tags/dragoste.html" class="tag-links" title="69" style="font-size: 11pt;">dragoste</a>
<a href="/tags/dreapta.html" class="tag-links" title="184" style="font-size: 16pt;">dreapta</a>
<a href="/tags/face.html" class="tag-links" title="135" style="font-size: 14pt;">face</a>
<a href="/tags/fata.html" class="tag-links" title="65" style="font-size: 11pt;">fata</a>
<a href="/tags/fata.html" class="tag-links" title="70" style="font-size: 11pt;">fată</a>
<a href="/tags/fotografie.html" class="tag-links" title="127" style="font-size: 14pt;">fotografie</a>
<a href="/tags/fotografii.html" class="tag-links" title="86" style="font-size: 12pt;">fotografii</a>
<a href="/tags/ghid.html" class="tag-links" title="88" style="font-size: 12pt;">ghid</a>
<a href="/tags/gratuit.html" class="tag-links" title="106" style="font-size: 13pt;">gratuit</a>
<a href="/tags/internet.html" class="tag-links" title="64" style="font-size: 11pt;">internet</a>
<a href="/tags/mediu.html" class="tag-links" title="231" style="font-size: 19pt;">mediu</a>
<a href="/tags/maini.html" class="tag-links" title="108" style="font-size: 13pt;">mâini</a>
<a href="/tags/mainile.html" class="tag-links" title="114" style="font-size: 13pt;">mâinile</a>
<a href="/tags/nunta.html" class="tag-links" title="70" style="font-size: 11pt;">nunta</a>
<a href="/tags/oameni.html" class="tag-links" title="74" style="font-size: 11pt;">oameni</a>
<a href="/tags/pisica.html" class="tag-links" title="68" style="font-size: 11pt;">pisica</a>
<a href="/tags/pisici.html" class="tag-links" title="69" style="font-size: 11pt;">pisici</a>
<a href="/tags/poate.html" class="tag-links" title="67" style="font-size: 11pt;">poate</a>
<a href="/tags/prelegere-shkolopediya.html" class="tag-links" title="67" style="font-size: 11pt;">prelegere shkolopediya</a>
<a href="/tags/par.html" class="tag-links" title="98" style="font-size: 13pt;">păr</a>
<a href="/tags/retete.html" class="tag-links" title="74" style="font-size: 11pt;">rețete</a>
<a href="/tags/sarcina.html" class="tag-links" title="89" style="font-size: 12pt;">sarcina</a>
<a href="/tags/sfaturi.html" class="tag-links" title="100" style="font-size: 13pt;">sfaturi</a>
<a href="/tags/simptome.html" class="tag-links" title="146" style="font-size: 15pt;">simptome</a>
<a href="/tags/studopediya.html" class="tag-links" title="74" style="font-size: 11pt;">studopediya</a>
<a href="/tags/sa-invete.html" class="tag-links" title="105" style="font-size: 13pt;">să învețe</a>
<a href="/tags/sanatate.html" class="tag-links" title="64" style="font-size: 11pt;">sănătate</a>
<a href="/tags/tratament.html" class="tag-links" title="216" style="font-size: 18pt;">tratament</a>
<a href="/tags/vopsea.html" class="tag-links" title="80" style="font-size: 12pt;">vopsea</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
<br>
<br>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<script>
if(document.getElementsByTagName("body")[0].offsetWidth>=900) {
document.write('<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="1432548440"></ins>');
}else{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="2447347631" data-ad-format="auto" data-full-width-responsive="true"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
</script>
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Tag-uri articol</h4></div>
<div class="content">
<a href="/tags/butonul-adauga-am-dori-sa-adaugati-un-buton-tweet.html">Butonul adaugă am dori să adăugați un buton tweet</a>, <a href="/tags/adaugati-google-1-buton.html">adăugați Google + 1 buton</a>, <a href="/tags/butoanele-de-share-de-unitate.html">butoanele de share de unitate</a>, <a href="/tags/adaugati-butoane.html">adăugați butoane</a>, <a href="/tags/cum-ar-fi.html">cum ar fi</a>, <a href="/tags/tweet.html">tweet</a>, <a href="/tags/google.html">Google</a>, <a href="/tags/cota-de.html">cota de</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;scrieunblog?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>