tabel HTML și proprietățile sale benefice
Cum de a face și de ce avem nevoie de un tabel HTML
exemplu HTML a unui tabel
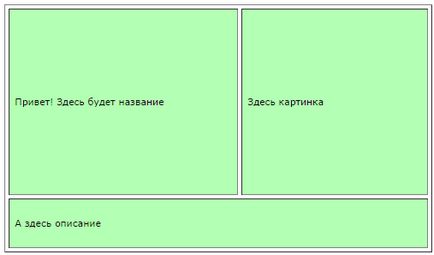
Deci, în principiu, un tabel folosit pentru a utiliza ar putea rupe pagina în orice număr de blocuri. Să considerăm exemplul unui tabel simplu (Figura 1):

Pentru a construi un astfel de tabel, trebuie să introduceți modul HTML la locul potrivit următorul cod:
Tabel cod html
Să vedem ce linia este responsabil pentru ceea ce. În prima linie a tabelului avem caracteristicile:
- Cellpadding - liniuță din cadru la conținutul celulei ( „3“ - o distanță de 3 px din cadrul textului sau imagini).
- Cellspacing - responsabil pentru indentare (distanța) între celule în pixeli în loc de 4 poate introduce orice număr. Am nevoie de la text nu iesi pe imagine.
- latime - Aceasta este lățimea mesei noastre. Puteți scrie în% poate fi în pixeli (nici un semn% înseamnă pixeli), valoarea poate fi modificată în dimensiunea lățime admisibilă mesajele dumneavoastră.
- Alinierea - taxa atribut (în acest caz) pentru alinierea pe orizontală. Valorile posibile sunt lăsate - (marginea din stânga), centru - (centrat) și dreapta - (marginea din dreapta).
- Border - o celulă de delimitare a tabelului (valoarea „0“ - acest tabel nu are limite vizibile).
- etichetă
- termenul mesei este întotdeauna plasată între ...
.- etichetă
celulă de tabel (se află întotdeauna în interiorul .... ).
Bibliografie recomandată: De ce a companiei sau compania au nevoie de un site?
Așa cum am văzut în codul nostru în prima linie avem două perechi
... , adică două celule pe aceeași pagină. Pentru prima dintre ele, am cerut doar culoarea și înălțimea pentru o secundă predeterminată lățime, de culoare și înălțime -
După citirea acestui cod, browser-ul va avea 210 pixeli în dreapta celulei, și tot spațiul rămas va pleca la stânga. Puteți înregistra valorile pentru fiecare celulă, dar există o șansă de a face o greșeală (este necesar să se ia în considerare grosimea frontierelor și a marjelor ...)
În a doua linie toate etichetele și atributele sunt aceleași, cu excepția colspan = „2“. Acest atribut indică faptul că această celulă este încorporată cu cele două celule.Care sunt tabel HTML

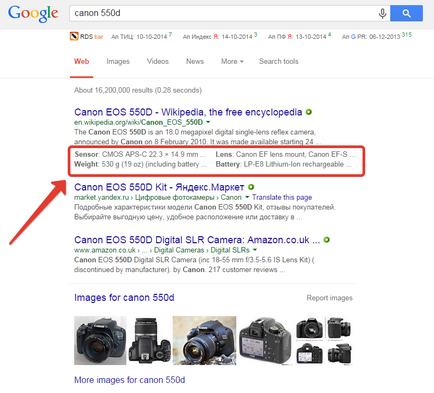
Acum, voi explica de ce există o săgeată. Anterior, Google a avut fragmente avansate, despre care am scris în detaliu în acest articol. Acum este în trecut, ceea ce este un păcat. Dar nu totul este atât de rău, experți din binele „Corporation“, ca întotdeauna, cu un pas înaintea celorlalți. În loc de „bogat“ Snippeturi au introdus „fragmente structurate.“ Despre Le-am scris în detaliu în acest articol. DSSE da, de asemenea, un exemplu de un astfel de fragment, care poate fi văzut cu ochiul liber, care extrage informații din datele stocate în tabelul HTML (Fig.3).

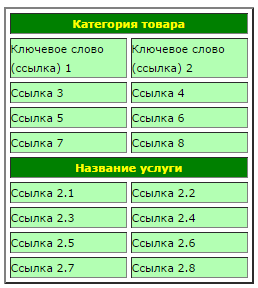
Acest exemplu simplu arată cât de mult un element important în proiectarea paginii, a fost un tabel HTML simplu. Utilizarea de tabele pot fi diferite, nu numai tehnice caietul de sarcini, rețete, informații despre filme și cărți, dar, de asemenea, un fel de meniu suplimentar (Figura 4)

Un tabel de cod nu este diferit de un tabel HTML obișnuit, cu excepția faptului că în loc de nume din celule, vi se va face referire la paginile resursei sau link-urile externe. Un exemplu de astfel de referințe: (cuvinte cheie )
Bibliografie: Cum pot instala Google Analytics
Meniu ca HTML tablytsy
- etichetă