Crearea unui banner gif pentru site-
Din moment ce suntem cu voi face afaceri pe Internet și doriți să salvați și de a crește capitalul, și aveți nevoie pentru a rezolva anumite probleme tehnice asociate cu dezvoltarea de elemente grafice pentru blog-ul. Când m-am confruntat cu necesitatea de a crea un banner cu o animație GIF, am fugit imediat la serviciile la freelancing unde am fost facturat pentru crearea unui banner simplu, în intervalul de la 500 la 1700 de ruble. Nu este ieftin, nu-i așa? Dacă știți cum să creați un astfel de lucru, este posibil și să nu bolnăvicios câștiga doar un singur acea direcție.
Ei bine, m-am așezat și au strâns necesare informații, obmozgovat și este acum gata să-l împărtășească cu tine. Rețeaua este plin de tot felul de tutoriale despre crearea de animație banner-ul, dar util foarte puțin, sau deloc înțelese și prost dispuse. Voi încerca să rezolve această problemă și pentru a oferi o imagine completă a întregii esența creării acestor imagini, și vă va spune cum poti valorifica acest lucru.
Cum de a face gif banner în Photoshop?
În primul rând avem nevoie pentru a instala programul Adobe Photoshop CS5. Te sfătuiesc să utilizați această versiune a produsului, deoarece mănâncă instrumente convenabile pentru configurarea animație și navigare ușoară cu ferestre. Mulți oameni, probabil, nu deranjez pentru a utiliza și crearea de animatii GIF online, dar am să vă spun că toate astea este un nonsens. Atunci când se utilizează servicii online, având în vedere resursele limitate și nici un zbor de fantezie, există încă o grămadă de capcane. Așa cum am menționat mai devreme aceste lucruri trebuie să fie capabil de a crea și nimic în acest complicat.
Pentru a crea banner-ul corect, trebuie să efectueze lucrări pregătitoare, care include:
- Conceptul de dezvoltare și o schițare, puteți desena pe o bucată de hârtie;
- selectarea imagini grafice corespunzătoare;
- pentru a cunoaște dimensiunea dorită a imaginii finale;
- Selectați fontul dorit pentru etichete;
- să înțeleagă formatele de ieșire materiale.
Deci, să creați aspectul nostru. La sfârșitul lecției avem nevoie pentru a obține doar o astfel de animație. La sfârșitul articolului poate fi descărcat șablon gata în format .psd.
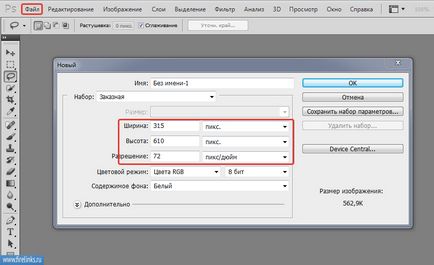
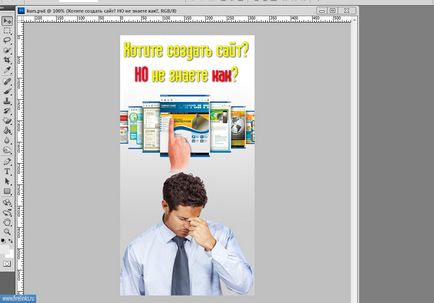
Noi mergem în Photoshop, în cazul în care mai întâi trebuie să știm dimensiunea banner-ul nostru în pixeli, și de a crea un nou șablon este la acești parametri. Aleg 315h610 px.

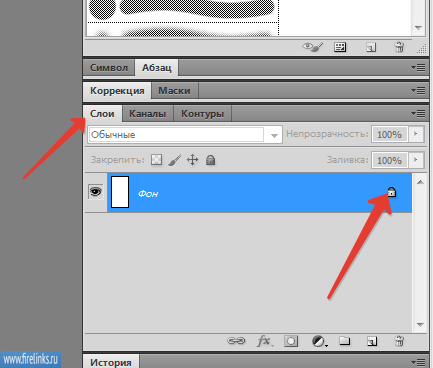
Acum, deschide panoul cu straturi noastre, în cazul în care fișierul original, putem redenumi, de exemplu, în „șablon“. Apoi, faceți clic dublu click pe imagine blocare și deblocare pentru o utilizare ulterioară.

panza principal cu dimensiunile potrivite este creat și trebuie să-l umple cu restul elementelor grafice. Esența de a crea animație este de a asambla câteva scene, este un set de elemente de mai jos reciproc, pe care o avem deja, și vor fi separate una de alta. Nu fi speriat în cazul în care prima încercare nu funcționează, iar pentru acest lucru am încercat să mestece cât mai mult posibil detaliu ceea ce se întâmplă.
Sper că v-ați pregătit deja imaginile într-un dosar separat, pe care le veți folosi pentru a crea banner-ul.
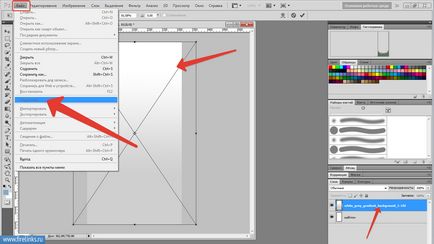
Acum, avem nevoie pentru a alege fundal, dar dacă vrei alb, pur și simplu nu-l atinge. În aspectul său, voi folosi fundal. Pentru a face acest lucru, selectați imaginea de design dorit și faceți clic pe „File“ și selectați pentru a deschide locul unde și calea către imaginea de fundal.

Acum, în „straturi“, vezi un nou strat, pe care îl numim „fundal“. Image pentru fundal poate fi întinsă în ceea ce privește dimensiunea panza.
Când creați un banner, încercați să facă totul într-un mod secvențial, imaginați-vă cum va arata viitorul ca animație care va apărea elemente mai întâi și care după aceea, aici și în următoarea ordine, adăugați-le la proiect.
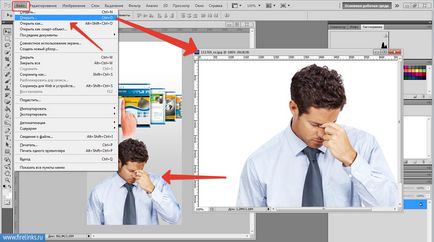
Următorul pas, am adăuga straturi imaginii în mod individual și să le atribuiți nume. În partea de jos a imaginii și adăugați-l numesc „utilizator“, în partea superioară se introduce textul, și în centrul imaginii de pe site. Acordați o atenție deosebită atunci când introduceți celelalte imagini din cadrul proiectului, acestea nu ar trebui să fie plasate, și cu o pânză deschis în „fișierul“ pentru a alege deschis. După descoperirea imaginii pe care încărcați instrument trebuie să fie „în mișcare“ drag and drop deschis din nou imaginea de la o fereastră la alta cu scalarea ulterioară a acestuia.


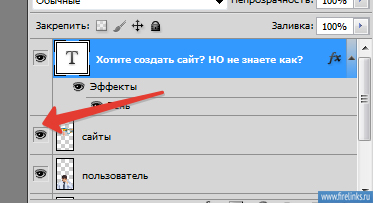
Primul diapozitiv este gata și acum trebuie să se multiplice, stratul nostru de bază și puneți-l în partea de sus din meniul Straturi. Aici începe cea mai mare dificultate, și că nu trebuie confundat, avem nevoie doar pentru a închide toate imaginea primului diapozitiv, acest lucru se face prin simpla clic pe pictograma ochi din partea stângă a fiecărui strat.

Pentru a crea un al doilea banner, avem nevoie pentru a opri toate straturile vechi ale primului banner și în mod similar adăugați toate imaginile, care sunt necesare pentru a crea al doilea aspect.
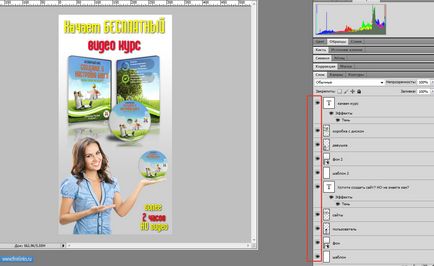
După ce am repetat toată acțiunea pe care se face pentru a crea primul aspect, asta e ceea ce am făcut.

Și acum trebuie să se alăture toate imaginile din primul și al doilea banner-ul și să-i facă să se deplaseze într-o anumită perioadă de timp, creându-se astfel banner animat. Pentru a face acest lucru, avem nevoie pentru a verifica toate imaginile pentru erori și elemente inutile, și apoi face toate straturile vizibile.
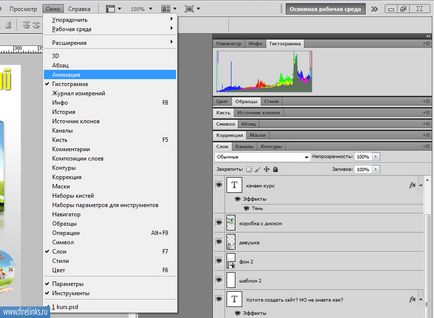
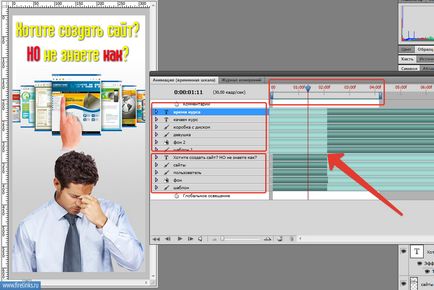
Pentru a crea animația de scară cu tot personalul nostru merge la elementul de meniu de sus, care se numește „fereastra“ și alegeți „Animație“. Acum avem un calendar este disponibil cu un șut în fața fiecărui fișier de imagine.

Acum, avem nevoie pentru a seta lungimea totală a animației. Acest lucru se face prin deplasarea cursorului la clic stânga sau dreapta, sau pur și simplu dublu pe un cronometru în care puteți seta ora.
În Timeline, în partea stângă, fișierele sunt situate exact în ordinea pe care le avem și adăugate la proiect. Acum avem nevoie de o scară de timp comună, pur și simplu împărțit în 2 părți, trageți indicatorul de timp pentru fiecare fișier la centru. Din partea de jos în sus, noi suntem primele fișiere de diapozitive, prin urmare, trebuie să se deplaseze de la marginea din dreapta spre centru, și doar al doilea de la mijlocul până la sfârșitul scalei așa cum am făcut Krynn de mai jos.

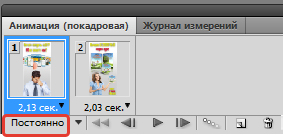
Odată ce totul se face, vom merge doar în modul de animație de flip în colțul din dreapta jos al ferestrei Timeline, în cazul în care avem nevoie pentru a selecta frecvența de repetare a ratei de cadru, dar pentru bannere, vă recomandăm să alegeți întotdeauna „de mai multe ori.“ Această funcție este în meniul din partea stângă jos a ferestrei. De asemenea, făcând clic pe fiecare cadru, puteți specifica timpul show-lui.

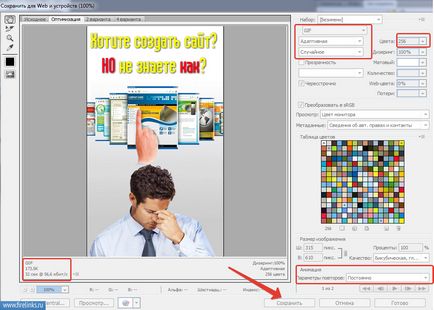
După aplicarea tuturor setărilor trebuie doar să păstreze fișierul nostru .gif format. Și, din moment ce facem animație pentru plasarea fișierului pe un site apoi alegeți „Salvare pentru Web și dispozitive“. În procesul de conservare și selectați tipul de fișier de ieșire, verificați dacă imaginea este în mod constant defilare și faceți clic pe Salvare.

Cum sa faci bani pe crearea de bannere hifelor
De asemenea, vă sfătuiesc să citiți articolul:
Cu stimă, Galiulin Ruslan.